Plutôt que de créer manuellement les dépendances des classes à chaque fois que nous voulons utiliser une classe particulière, nous pourrions mettre en place un mécanisme qui pourrait les créer pour nous et fournir automatiquement les dépendances de cette classe.
Un tel mécanisme s’appelle IoC (Inversion of Control) et dans cet article, je voudrais montrer comment vous pouvez améliorer votre code TypeScript en en configurant un.
Ajout de Inversify au projet Typescript
Pour implémenter l’injection de dépendance au projet, on va utiliser Inversify comme un conteneur IoC.
Au début, on doit ajouter inversify et reflect-metadata au projet :
- yarn add -D inversify reflect-metadata
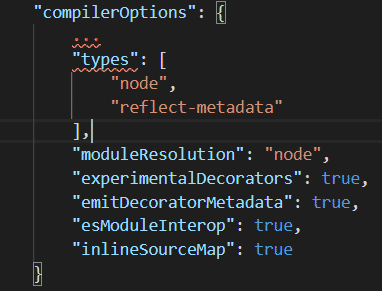
puis on va mettre a jour le fichier tsconfig.json :

Configuration du projet après l’utilisation de l’injection de dépendance (DI)
Une fois InversifyJS installé et le compilateur TypeScript configuré pour prendre en charge InversifyJS, nous pouvons mettre à jour le code de notre application.
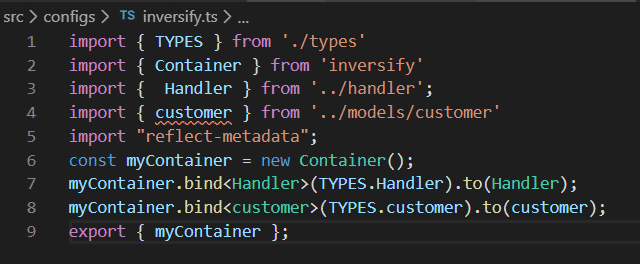
Inversify.ts
Avant de profiter de l’injection de dépendances, nous devons configurer le conteneur IoC, afin que les classes puissent résoudre leurs propres dépendances à partir du conteneur centralisé.
Pour ce faire, nous créons un nouveau conteneur inversify et lui fournissons les liaisons des classes. Les liaisons permettent au conteneur de mapper la dépendance demandée avec une instance de celui-ci.

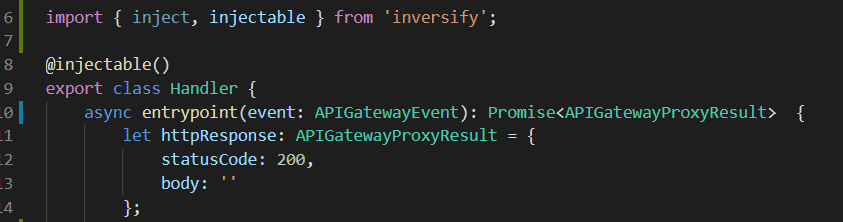
Handler.ts
Une fois le conteneur configuré, les dépendances peuvent être rendues injectables en important le décorateur injectable des classes inversify et decorating avec @injectable decorators. Ce décorateur sera géré et appliqué à la sortie JavaScript à l’aide du package Reflect-Metadata lors de la compilation TypeScript.

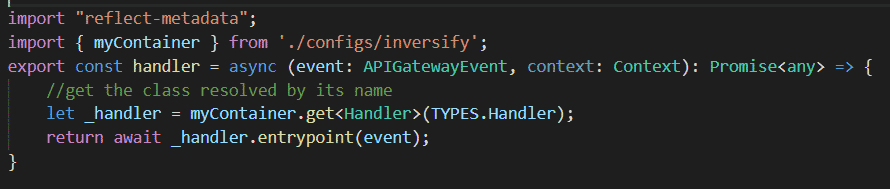
Index.ts
On commence par l’ajout de import ‘reflect-metadata’; Il est requis par inversify pour appliquer les décorateurs @inject () et @injectable à la sortie compilée de l’application.
Après cela, nous pouvons importer le conteneur pour l’application :

Conclusion
L’injection de dépendances est un pattern qui supprime la responsabilité de créer manuellement des dépendances de classe à chaque fois que nous voulons utiliser une classe particulière. Au lieu de cela, nous configurons le conteneur Inversion de contrôle (IoC) pour le faire pour nous.
Les principaux avantages que je vois dans ce modèle sont que nous pouvons « mocker » et remplacer l’instance concrète de dépendance. Ainsi, nous pouvons faciliter l’écriture de tests de notre classe sans avoir besoin de créer manuellement toutes les dépendances. Et en utilisant des interfaces et un conteneur IoC, nous pouvons rendre notre code plus extensible.