Dans les applications web, les utilisateurs veulent parfois pouvoir saisir du texte formaté (i.e. avec des caractères gras, des images, des hyperliens, etc…). Voici un truc très simple pour transformer un « textarea » en éditeur HTML dans vos applications. Ceci, si vous développez votre application en JavaServer Faces (JSF) ou avec les composants ADF Faces ou Trinidad.

Il existe un ensemble de packages javascript pour transformer une balise HTML « testarea » en editeur WYSIWYG. Il suffit pour cela de downloader TinyMCE. Allez sur la page de download du package
- copiez l’ensemble du répertoire tinymce/jsscripts/tiny_mce dans la racine des fichiers html de votre application
- dans la page dans laquelle vous voulez utiliser un textarea sous la forme d’un editeur HTML WYSIWYG, ajoutez la ligne tiny_mce/tiny_mce.js
- Ajoutez le composant standard JSF « h:textarea »
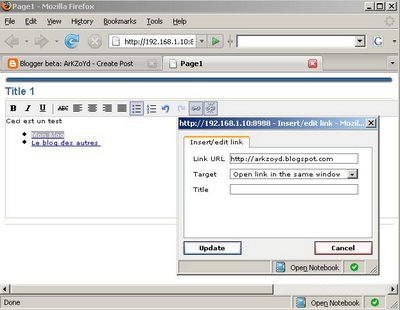
- Avant ce composant et dans une balise « h:verbatim », ajoutez une balise script qui contient tinymce.init({mode : « textareas »}); ou une variante. Pour plus d’exemples, regardez dans la documentation tinyMCE, cet exemples ou d’autres et leur code source.
Voilà, ça prend 5 minutes et si je comprends bien le principe de la licence LGPL, vous pouvez utiliser ce package dans vos logiciels. Ensuite, vous manipulez un composant JSF « textarea » classique. Seule la présentation change ; le cycle de vie JSF n’est pas du tout modifié !
TinyMCE offre de nombreuses possibilités (plugin) de personalisation… mais c’est déjà une autre histoire. En attendant, vous pouvez télécharger un projet JDeveloper 10.1.0.3.1 qui illustre l’utilisation de TinyMCE dans une page simple.
-GarK!