Mettre en place son environnement de travail
Tout d’abord, installer Node.js à partir du site : https://nodejs.org/en/ .
Dans un terminal de commandes, faire “npm init — y” qui aura pour but de générer un fichier “package.json” qui contiendra toutes les librairies nécessaires à l’exécution de votre application.
Ensuite taper : “npm i typescript nodemon @types/node concurrently”
Cela va permettre d’installer les différentes dépendances au niveau de notre projet.
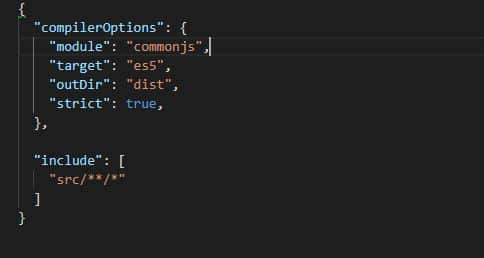
Créer un fichier json que vous appellerez tsconfig.json, qui se trouvera au même niveau que package.json :

Ce document va nous permettre de dire que les fichiers typescript (ts), qui sont inclus dans le dossier src, seront compilés dans le dossier “dist” au format javascript (js).
La commande qui va nous permettre de le faire est la commande : “tsc”.
Dans le fichier package.json vous allez ajouter un script en ajoutant cette ligne :
« dev »: « concurrently \ »tsc –watch\ » \ »nodemon dist/index.js\ »«
Ce script va compiler les fichiers « ts » qui sont dans la partie include du fichier tsconfig.json (dans notre cas, nous avons spécifié qu’ils étaient dans le dossier src), puis lorsque nous ferons une modification, ce script le détectera et compilera automatiquement le fichier modifié. Pour finir, ce script lancera le fichier “index.js”.
Ensuite, nous allons installer un framework web : “express” qui va nous permettre de créer simplement des serveurs web ou applications.
Pour l’installer, ainsi que les fichiers de définition, il faut taper cette commande : “npm i express @types/express”
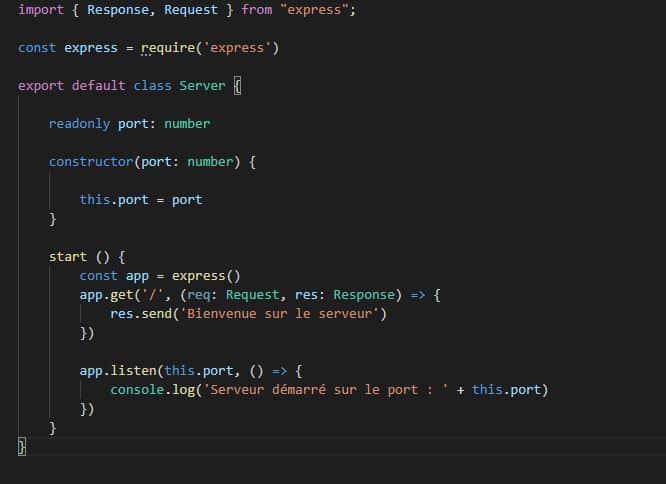
Après l’installation, nous allons créer un nouveau fichier server.ts qui contiendra ce code :

Ce fichier contiendra la classe Server avec le champ “port” en attribut et 1 méthode “start” qui aura pour but de démarrer le serveur.
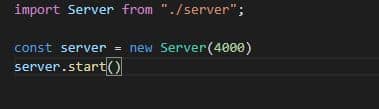
Ensuite, nous allons créer un fichier “index.ts” dans le dossier “src” qui contiendra cela :

Dans ce fichier, on importe la classe Server, on crée une constante qui aura en paramètre “4000” (qui sera le numéro de port) et on exécutera la méthode start.
Dans votre terminal, vous pouvez lancer la commande : “npm run dev”. Vous allez avoir un message qui vous dira “Serveur démarré sur le port : 4000”.
Ensuite, ouvrez un navigateur et renseigner dans l’url localhost:4000 et vous devriez avoir le message “Bienvenue sur le serveur” qui s’affiche.


1 réflexion sur “Création d’une première application web avec Typescript et Node.js”
Sympa mais plein de fautes…
Les commentaires sont fermés.